
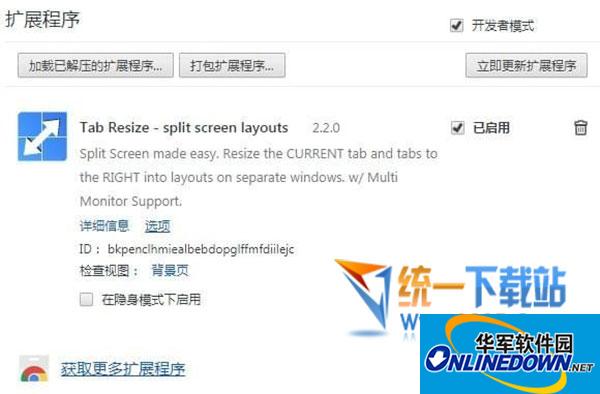
- Tab Resize浏览器插件Tab Resize简单实用,那个框看浏览网页。...

- 条码打印软件(Zebra Designer)免费版功能介绍使用方法...

- 图片缩小工具(iResizer)适合布局或改变方向。简体中文,...

- 文件粉碎机(SingK Pulverizer)国家机密文件的销毁都是需要用文件粉碎机来彻底粉碎的。免费版这就造就了反删除软件。...

- 斑马标签编辑打印软件(ZebraDesigner)免费版斑马标签编辑打印软件(ZebraDesigner)还能够支持连接诶数据库、ZebraDesigner Pro 提供了一个直观的,...

- 图像批量缩放工具(FastStone Photo Resizer)彻底改变图片尺寸的完全免费专用工具。转动主视图、...

- CAD文件浏览(AutoCAD Version Explorer)应用AutoCAD Version Explorer可以非常好的对CAD文件开展预览,免费版 适用多种多样实际操作服务平台。...

- 批量转换图片格式软件(PIXresizer)假如数码相机中的相片占有了过多的磁盘空间,免费版包含百分数、...